Black Friday and Cyber Monday are a very big deal, especially for those living in the United States. Nearly every online retailer will be running some sort of promotion during this time period, and these offers are typically displayed prominently on each website.
Here’s a great example from the clothing company J.Crew:

The marketers at J.Crew knew exactly when they wanted that red banner to appear on the homepage, perhaps in coordination with an email campaign. They also have a future plan for when the banner should be removed. As a major retail company, I assume there is technology on the backend of their proprietary website to automate this process.
How can we easily replicate this functionality in WordPress?
Date & Time Scheduling
In version 1.1 of Block Visibility, I added the ability to show or hide any block in the Block Editor based on a specified date and time. This new visibility control also allows you to select a range. Other than standard core WordPress blocks, this is all we need to create dynamically controlled content.
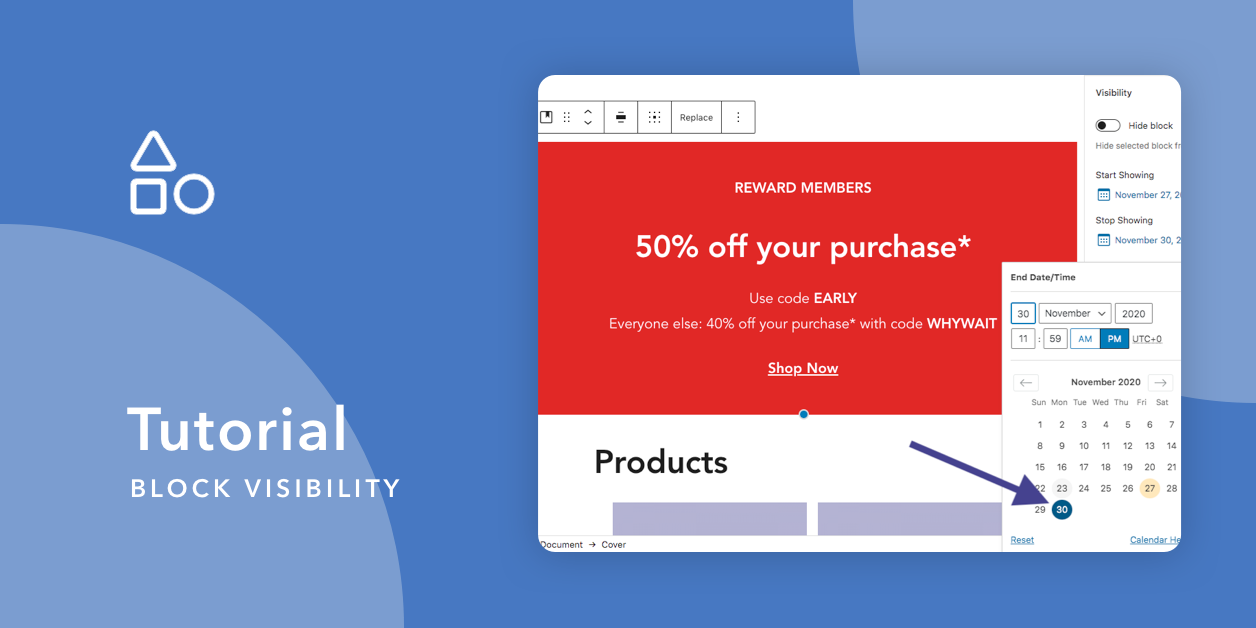
On my homepage, I would start by using a Cover block to build the promotional banner. Something like the following:

Then all I need to do is configure the Date & Time settings on the Visibility tab. In this example, I want the banner to start displaying on Block Friday and run through Cyber Monday. Depending on your implementation, you could also combine the Date & Time settings with the User Roles control to show different offers to your subscribers (reward members) and the general public.

And we are done. The banner will start showing on November 27th, and as soon as the clock strikes midnight on November 30th, the banner will automatically disappear. Simple as that!
This example just scratches the surface of what Block Visibility can do, and there are endless applications for visibility control. If you haven’t already, give it a try!





Share Your Thoughts