Control Overview
The Hide Block control allows you to completely hide any block in WordPress from public view. It was one of the first controls included in Block Visibility, all the way back in version 1.0.0. This functionality is what inspired the plugin’s name.
Usage Examples
Content management is the best application for the Hide Block control. It creates an entirely new workflow in WordPress that you will not want to live without after you’ve grown accustomed to it. Hopefully, the two examples below illustrate just how powerful the Hide Block control can be. In fact, the second example was the real-life inspiration for the entire Block Visibility plugin.
Create new content for an already published page or post
As a WordPress user, you have likely run into the following issue.
Assume you have a page that is already published, but you need to make edits to it. You can’t set the page to “draft” while you are making your edits because it’s an important page that needs to remain live. And what if you have lots of edits to make that need to be reviewed by others?
Without the Hide Block control, you would have to make all your edits in one go. There is no way in WordPress core to save your pending edits without making them live. But you have installed Block Visibility. Now you can “hide” any incomplete blocks or groups of blocks and save the page. The public will be none the wiser!
Temporarily hide content that you will need again in the future
The example frequently happens with businesses using WordPress. Let’s assume you operate a hotel website that has a page dedicated to upcoming events. Christmas and New Year’s have just passed, so you need to remove that holiday content from the upcoming events page.
It would be simple enough to just delete the relevant blocks. But what if next year’s holiday content will be very similar? Recreating it will be very annoying. What if you could just “hide” the blocks instead? Then the following year, all you need to do is tweak the content and “un-hide” it. The Hide Block control to the rescue!
Configuration
How to Enable
The Hide Block control is automatically enabled on all blocks that also have the Visibility panel enabled.
How to Configure
The Hide Block control is unique in that it can be configured in two ways, the traditional Settings Sidebar as well as the Block Toolbar.
Sidebar Control
Click on any block in the Block Editor and navigate to the Visibility panel in the Settings Sidebar. You will notice the Hide Block control located right at the top. See the screenshot below. As mentioned above, this control is enabled by default for all blocks.

Click the toggle to “hide” the selected block on the front end of your website. The block will be hidden for everyone, including Administrators and other logged-in users.
Note that the Hide Block control takes precedence over all other visibility controls. If activated, the block will be completely hidden from the public.
Toolbar Control
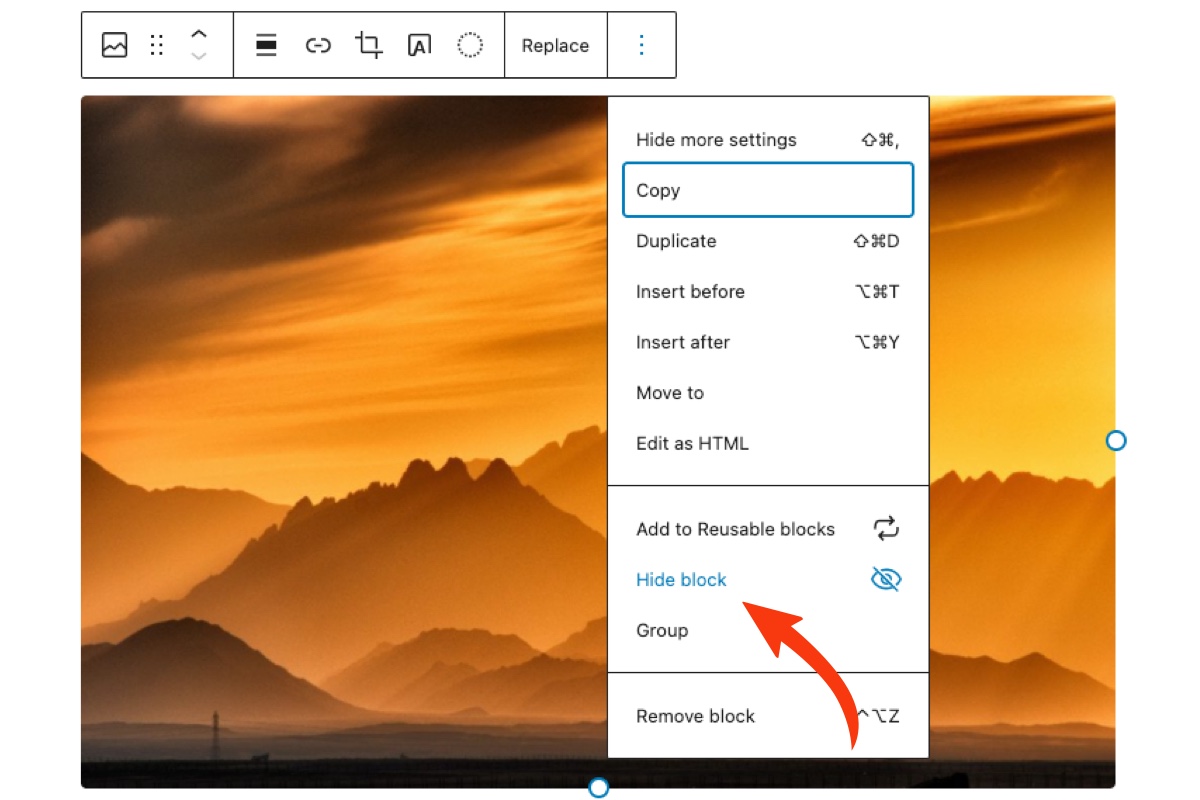
Unlike all other controls in Block Visibility, the Hide Block control can also be accessed in the toolbar of each block. This will streamline your workflow if you are using it for content management. See the screenshot below.

How to Disable
The Hide Block control is unique from all other visibility controls in that it cannot be disabled at the block level. That said, the control can be disabled globally in the plugin’s Visibility Control Settings.
Note that if this control is disabled globally, any blocks that are actively being hidden by the Hide Block control will become visible again.
